럿고의 개발 노트
Slack Bot 제작기 1편 - 슬랙 봇 앱 설정 본문
Slack Bot 제작기 1편 - 슬랙 봇 앱 설정
슬랙봇 앱 생성
- Slack API 홈페이지에 접속합니다.
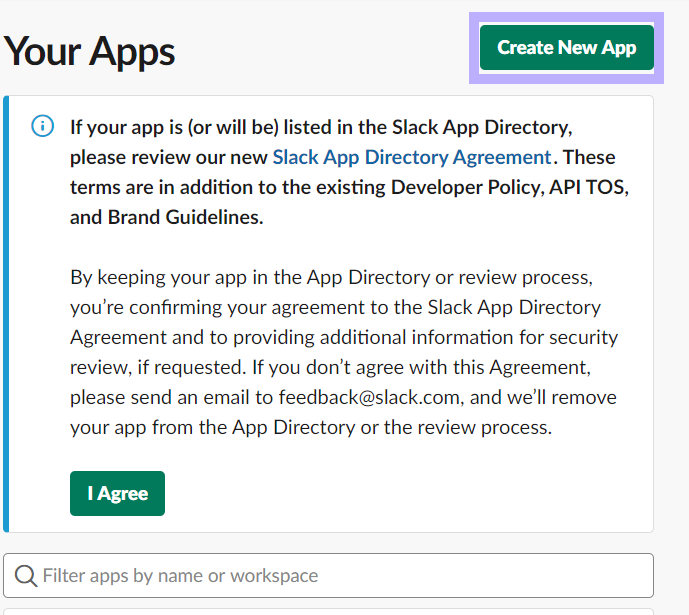
Your Apps를 클릭합니다.
Create New App를 클릭합니다.
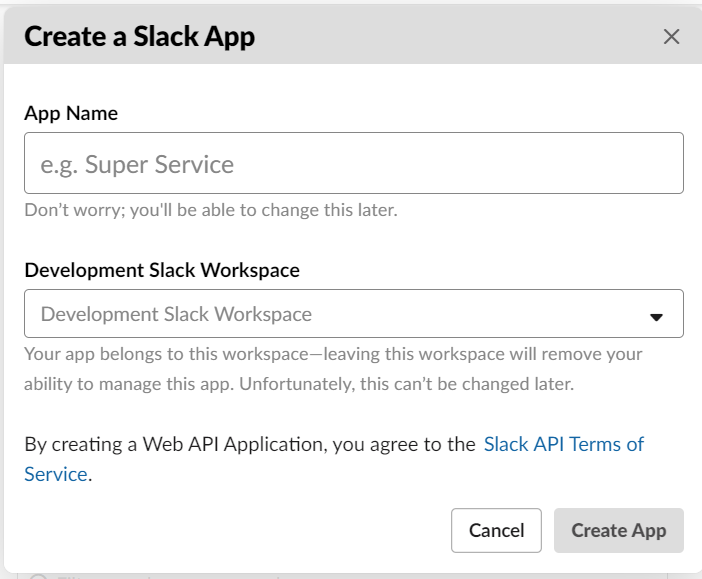
App Name에 앱(봇)에 대한 이름을 쓰고,Development Slack Workspace에는 개발 할 시 테스트 할Workspace를 추가해주세요.
- 앱이 생성되었습니다!
슬랙봇 앱 초기 설정

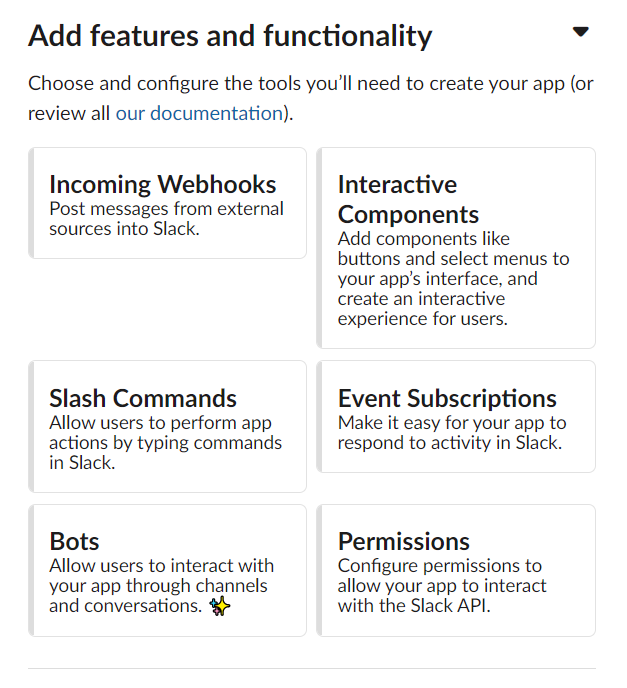
- 슬랙 앱을 만드셨다면 초기화면에 기능들을 추가하라고 할 것 입니다. 하나씩 설정 해보도록 하겠습니다.
Interactive Components
- 슬랙 봇이 동작하는 것이나 Modal이나 대화 형 구성 요소(단추, 선택 메뉴, 날짜 선택기)와 같은 상호작용을 컨트롤 하는 곳입니다.
- 하나의 URL에서 모든 작업을 처리해줘야 하며, 저희는
/actions에서 모두 받아오는 걸로 했습니다.
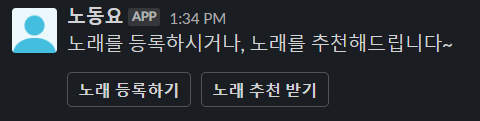
- 5번 사진처럼 맨션 후에 나오는 대화형 블록에서
노래 등록하기와노래 추천받기버튼에 대한Action들이 모두 여기 URL에서 처리를 해줘야 합니다. - 차후 코드를 작성할때 어떻게 처리하는지를 살펴보도록 하겠습니다.
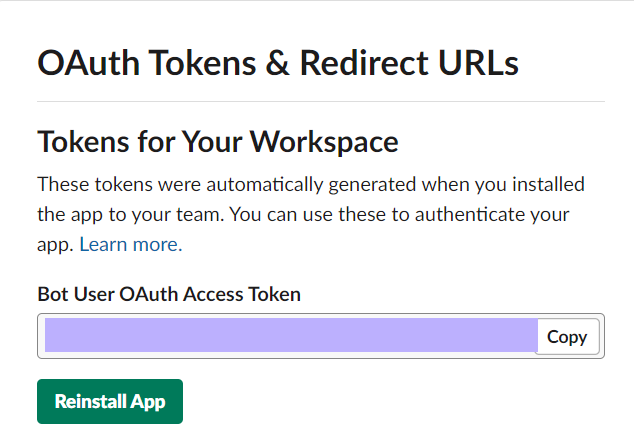
OAuth & Permissions

- 토큰을 발행을 해주는데, 이 토큰으로 사용할 수 있는 모든 범위를 설정해주는 곳입니다.
- 토큰은 저희 서버와 슬랙 앱을 연동시킬때 가장 중요한
Key값 입니다. - 아울러 여기서 지정하지 않은 URL이나, 액션들은 사용할 수가 없습니다.
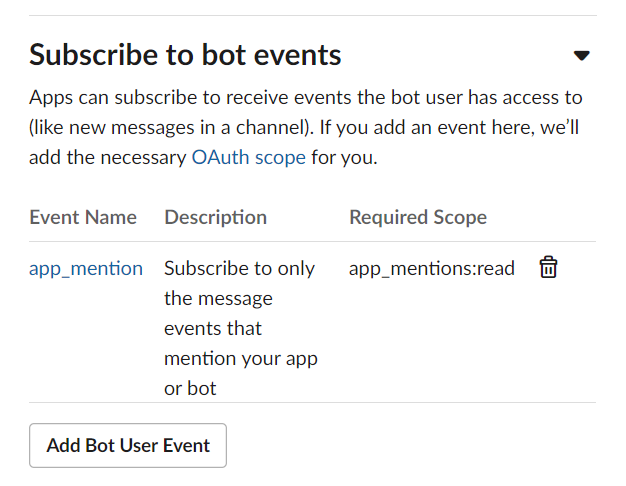
- 따라서 저희는
app_mention을 사용하려고 하기 떄문에app_mention:read을 추가해놨습니다. - 어떻게 통신하는지는 코드를 살펴볼때 살펴보도록 하겠습니다.
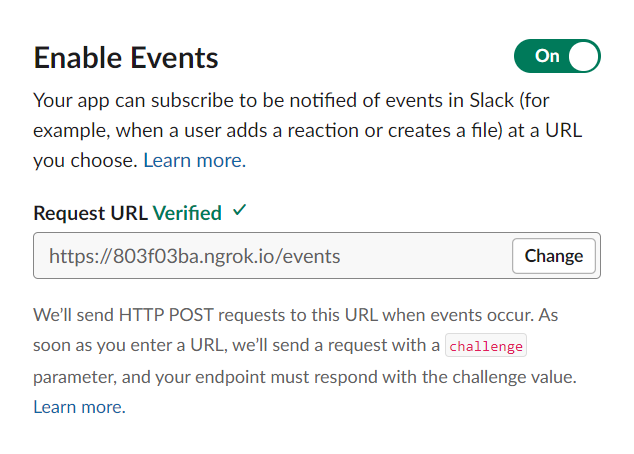
Event Subscriptions

- 위에서 지정해준
event인app_mention을 처리해주는 URL을 등록 하는 곳입니다. - 그런데, 여기서
Request URL은challenge parameter를 이용해서 인증을 받아야 하는데, 인증 받는 부분도 코드를 살펴 볼때 살펴보도록 하겠습니다. - 아울러 여기서 URL은
HTTPS만 지원합니다. 따라서 서버가 SSL 인증을 받아야 하는데, 이부분도 서버 구축편에서 설명하겠습니다. - 저희가 만든 슬랙봇은 event가 현재
app_mention만 있기 때문에app_mention만 추가해놨습니다.
정리
- 이렇게 했다면 기본적인 Bot 설정이 끝났습니다.
- 코드를 분석하면서 자세하게 API와 어떻게 통신을 하고 슬랙봇이 어떻게 동작하게 되는지를 살펴보도록 하겠습니다.
'Project Note' 카테고리의 다른 글
| Slack Bot 제작기 2편 - Node.js 프로젝트 설정 (0) | 2020.03.10 |
|---|---|
| [2020년 1월 사이드 프로젝트] [groom][웹퍼블리싱 실습] 웹 표준 사이트 만들기(동영상강의) (0) | 2020.01.06 |
Comments
